


Loss and what kind of images should I export to the desired size?" "What kind of images are save to down size without noticeable quality The iOS documentation about it can be found here. I don't know if thats the same case for magazines. Keep in mind, some things cannot be provided in different resolutions, like the App Icon ("iTunes Artwork"). If you are happy with the result, I guess that's ok. Resize it to all the thumbnail sizes we will need?" Thumbnails: "it is ok to just use a program which will automatically bilinear and bicubic interpolation), with different results. But images can be scaled down in different ways (e.g. Text often looks bad, that's why there are pixelfonts in the first place. Some things scale down better than others. That really depends, like you said, on the image. Please let me know if I am understanding this correctly or whether I got something completely wrong. Could someone please explain the reason for this and when it is necessary and when not?

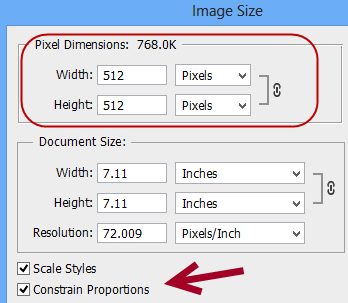
In the case of images that have to be created as raster images, do I have to create two versions from scratch or can I just create a retina version and then scale that one down to non retina?įrom my background with iOS development I know most designers create two versions of each asset from scratch. But could someone give me a couple of examples or images which would not be suitable to be created as vectors? My question is in what cases would a designer create images as raster graphics instead of vector graphics? I assume this would be for very complex graphics. I know I can setup InDesign to automatically downscale images to those resolution on export.įor photos, which are only available at high resolution this seems to make the most sense and the only way. I understand that it's best to design as much as possible using the vector tools in indesign or create icons and logos as vector graphics in illustrator, this way nothing else needs to be done for it to look good on both retina and non retina displays.įor raster images it is best to create two PDFs one with all the images at retina resolution (142PPI) and one at non retina resolution (72PPI). So my question is: What kind of images are save to down size without noticeable quality loss and what kind of images should I export to the desired size?Īnother question I am having is regarding making the magazine "retina ready". I have noticed in other magazines on the iPad the thumbnail covers often have "jaggy" fonts and would like to avoid exactly that. I am wondering whether the designer (who we haven't hired yet) should export the cover to all the different thumbnails sizes we are going to need or whether it is ok to export it at it's native resolution (1024 x 768) and then just use a program which will automatically resize it to all the thumbnail sizes we will need. To be more precise we are developing a digital magazine and will have to use thumbnails of the cover throughout our application. When scaling images up, they get pixelated and it's clear to see that the quality decreases, but when scaling down I sometimes notice the quality getting worse and sometimes I don't. I would like to know how scaling down images affects the quality.


 0 kommentar(er)
0 kommentar(er)
